Webアクセシビリティの現在地 〜よりアクセシブルなWebサイトであるために~【第1回】 | 西川コミュニケーションズ株式会社
2022年12月06日 に作成
2022年12月12日 に更新
マーケティング
2022.05.31
Webアクセシビリティの現在地 〜よりアクセシブルなWebサイトであるために~【第1回】
一般企業のWebアクセシビリティへの対応が、2021年の障害者差別解消法の改正により、国や自治体と同様に法的に義務として求められることになりました。Webの利用がもはや日常生活に不可欠なインフラのひとつとなった現在、できるだけ多くの人が目的のコンテンツにアクセスできるようアクセシビリティを向上させていくことは、情報発信側の企業や団体の思いにとどまらず、多様性を認め合う時代や社会の要請となっているのです。
今回は、Webアクセシビリティとは何かという基本的な振り返りと、アクセシブルなWebサイト構築のために理解すべき用語について、NICOでWebのUI/UX・アクセシビリティ改善などを担当しているUI / UX クリエイティブ・ディレクターの柏野佳に聞きました。
Webアクセシビリティが目指すのは、あらゆる情報へのアクセスのバリアフリー化
インタビュアー: まずは基本的な部分、Webアクセシビリティとは何かを改めて教えてください。
柏野: 読んで字のごとく、Web上のコンテンツへのアクセスのしやすさ、近づきやすさ、利用しやすさのことをいいます。Webサイトのコンテンツをあらゆる人が正しく理解・認識し、直感的に操作できる状態にあることをWebアクセシビリティが担保されているといいます。 よく障害者への配慮に限定されたものだと思われがちなのですが、さまざまな要因で一時的に何かをしづらい状態にある人もすべて対象に含まれます。あらゆる人がさまざまな状況下でも問題なくWebサイトのコンテンツを利用できるようにすることが、Webアクセシビリティの重要なポイントですね。
-
さまざまなケースでの「〜しづらい」
-
永続的なもの
-
耳が不自由で聞こえない、聞こえづらい
-
目が不自由で見えない、見えづらい
-
-
一時的なもの
-
手を怪我しており、動かしづらい
-
大音量のホールから外に出た直後で聞こえづらい
-
病気や大きな声の出しすぎで声が枯れている
-
-
状況的なもの
-
赤ちゃんを抱っこしており、手が使えない
-
陽射しが強く、画面が見づらい場所にいる
-
-
インタビュアー: Webサイト構築に際して、アクセシビリティはこれまでも重要な事項として取り組まれてきましたが、ここへきてさらに注目されているのはなぜでしょう?
柏野: 最初のWebページの誕生から30年あまりたった今、Webアプリケーションなどのツールはもはや日常生活に必要不可欠なインフラとなりました。Webサイトにアクセスできない、使いづらいということが、多くの人の機会損失につながってしまうのです。 実際、海外ではすでに視覚に障害のある方がWebサイトのクーポンを利用できなかったとしてユーザーが企業を提訴し、企業側が敗訴したという事例があります。 日本国内の背景としては、2021年に障害者差別解消法※の改正が行われたことも大きいですね。これは、障害を理由とした不当な差別的取り扱いの禁止と、合理的配慮の提供について定めた法律です。従来は国や自治体のみ義務化されていたのですが、この改正により一般企業にも義務として求められるようになりました。 公共施設には誰もが使えるバリアフリートイレが用意されているように、Webサイトのコンテンツも誰もが平等に扱える状態になることが求められているのです。世界的な流れとして、あらゆる人を排除しないコンテンツづくりがますます必要になっています。
※「障害を理由とする差別の解消の推進に関する法律」(障害者差別解消法)
従来は努力義務とされていた一般企業の合理的配慮の提供が、国や自治体と同じく義務に格上げされることが、2021年5月可決、同年6月4日に公布されました。公布から3年以内に施行される予定です。
インタビュアー: 公共施設の対応になぞらえて考えると、Webアクセシビリティも情報のバリアフリー化のようなものと考えてよいのでしょうか?
柏野: そうですね。厳密にいえばバリアフリーとは建築物に関する言葉で、もともとあった障壁を取り除くという意味ですが、「Webアクセシビリティを担保する」の言い換えとして「情報をバリアフリー化する」 というのはわかりやすく言い換えたよい例かもしれませんね。 Webアクセシビリティとは「Webコンテンツのバリアフリー化/ユニバーサルデザイン化」と捉えていただくとわかりやすいのではないでしょうか。
インタビュアー: そして、公共施設の対応と同じように、企業のWebサイトも誰にでも使いやすいものになることが義務として求められているということですね。
柏野: 障害者差別解消法が一般企業に求める対応のレベルが実際どの程度になるのかはまだ不明なのですが、Webアクセシビリティへの対応そのものは努力義務から義務へと引き上げられるのは確定しています。 Webアクセシビリティを向上させていくことは、一人でも多くのユーザーがwebコンテンツを使えるようになることから、多様性を認め合う時代や社会の要請になっているのです。
インタビュアー: Webサイト構築の仕事をしていく中で、そういった意識が高まってきたと実感することはありますか?
柏野: もっとも顕著に見てとれると思うのは、iOS(iPhoneなどのOS)のアクセシビリティ項目がアップデートのたびにどんどん拡充されていることですね。これは視覚や聴覚、身体機能に障害を持つ人もiPhoneをスマートに使えるようサポートする機能ですが、読み上げや画面のズームなどは障害を持たない方でも便利だからとよく使われているのではないでしょうか。 Webサイトと同様にスマートフォンも生活に欠かせないインフラとなってるなかで、アクセシビリティ機能がこれだけ強化されているというのは、やはりWebアクセシビリティが世界的に注目されていることの証明ではないでしょうか。
Webアクセシビリティに欠かせない、3つの要素
インタビュアー: では、Webアクセシビリティの向上を目指すためにはどういった対応が必要でしょう?
柏野: 具体的な対応の話をする前に、Webアクセシビリティ向上に欠かせない3つの要素について理解しておくとよいと思います。 Web技術の標準化を行う非営利団体W3C(World Wide Web Consortium)は、アクセシビリティ、ユーザビリティ、インクルージョンの3つがWebアクセシビリティの基礎であるとしています。
アクセシビリティ - Accessibility
近づきやすさ、利用のしやすさ、便利であること
障害者や高齢者、その他さまざまな理由で一時的に何かをしづらい状態にある人に対し、Webサイトのコンテンツやツールを正しく理解・操作できるようにすること。 現在、世界人口約78億人のうちの10億人以上、割合にして13%以上が障害を持っている状態にあるといわれています※1。 また、日本国内では社会全体の高齢化に伴ってインターネット利用者も高齢者が増え、全利用者のうち約40%が50代以上、20%が60代以上であるといわれています※2。 Webアクセシビリティの不備はこれらのユーザーの機会損失につながり、Webがインフラ化した現代ではあらゆる状況の人を排除しないというコンテンツづくりが必須になっています。
※1 出典:Foundations of User Experience (UX) Design / google ※2 出典:総務省 令和二年通信利用動向調査
ユーザビリティ - Usability
使いやすさ、分かりやすさ
Webサイトを効果的・効率的に、かつユーザーが満足のいくように設計すること。UX(ユーザーエクスペリエンス)やUI(ユーザーインターフェース)をデザインすることにもつながります。
-
サイトのナビゲーションがわかりやすい位置にある
-
ボタンがわかりやすい位置にある
-
すぐにボタンと認識できる色やデザインになっている
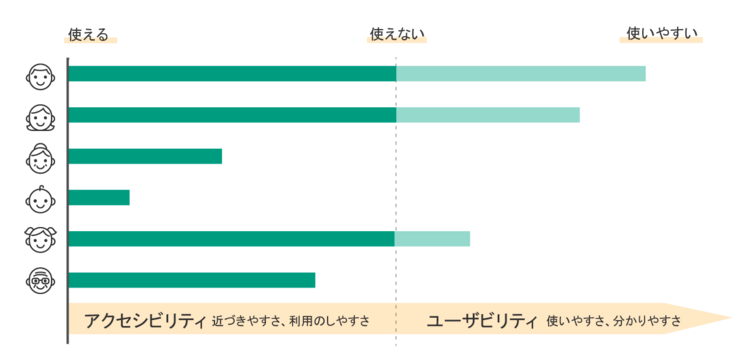
【アクセシビリティとユーザビリティの比較】

-
アクセシビリティ
-
問題の違い
- 情報にアクセスすることすらできていない状況
-
具体的な例
- サイトに割引のできるクーポンがあるのに、デバイスの読み上げ機能でそれが読み上げられないサイト構造になっていたため、視覚障害者がクーポンに気が付けなかった。
-
-
ユーザビリティ
-
問題の違い
- アクセスはでき情報は取得できているが「分かりにくい」状況
-
具体的な例
- クーポンがあることはわかるが、クーポンへのリンクが別ページにあり、ユーザーが探さなければならなかった。直感的にコンテンツにアクセスできる設計になっていなかった。
-
インクルージョン - Inclusion
多様性に配慮し、可能な限りすべての人の参加を保証すること
可能な限りすべての人がコンテンツを使えるようにする、誰もが排除されない状況になっている状態をインクルーシブなデザインという。
-
障害者のためのアクセシビリティを担保する
-
低スペックの回線やパソコン、ソフトからも一定の品質でコンテンツが取得できる
-
高齢者などパソコンにあまり詳しくない方でも平等に使える
-
教育レベルの差や文化的な背景による認識の違いも極力カバーできる
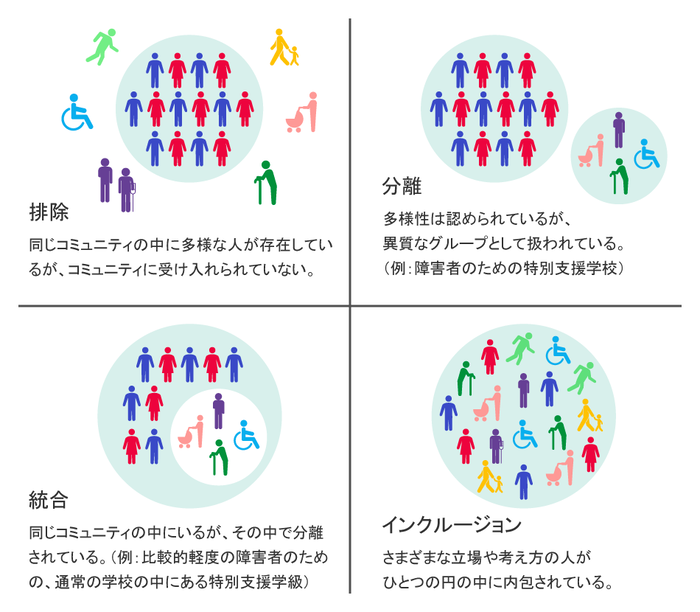
「インクルーシブ」な状態とは?

-
排除
- 同じコミュニティの中に多様な人が存在しているが,コミュニティに受け入れられていない。
-
分離
- 多様性が認められているが,異質なグループとして扱われている。(例:障害者のための特別支援学校)
-
統合
- 同じコミュニティの中にいるが,その中で分離されている。(例:比較的軽度の障害者のための,通常の学校の中にある特別支援学級)
-
インクルージョン
- さまざまな立場や考え方の人がひとつの円の中に内包されている。
インタビュアー: 誰にでも見やすい、使いやすいWebサイトとなると、ユニバーサルデザインなどもよく検討されますよね。これらはWebアクセシビリティとは違うものなのでしょうか?
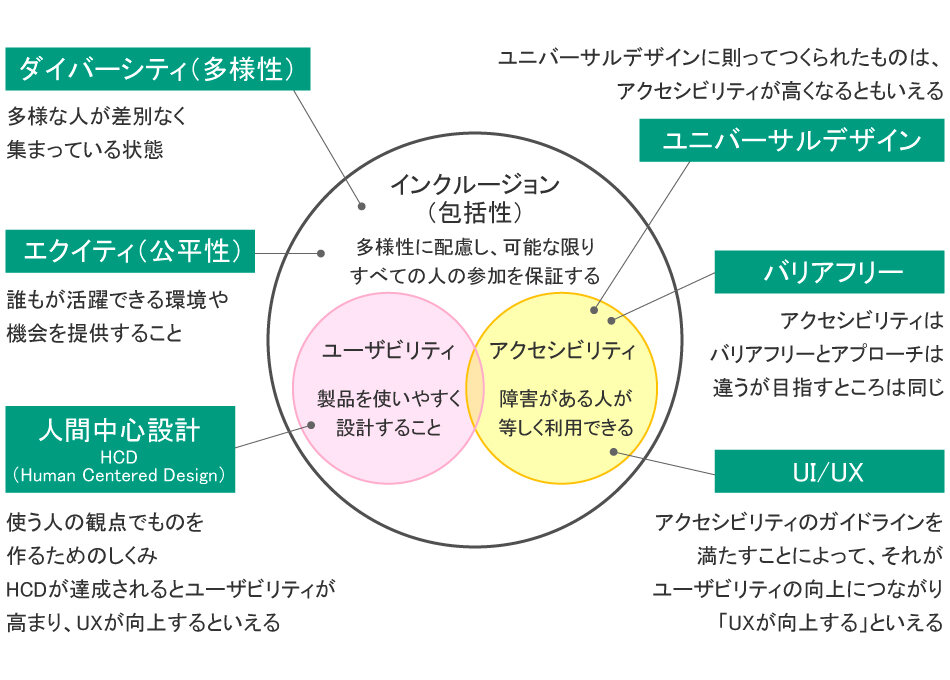
柏野: 誰にでも見やすい、使いやすいものをと考える上で類似する用語はたくさんあり、解釈の仕方もその企業や団体、個人によって微妙に異なっているのですが、Webアクセシビリティの3つの概念と一般的な用語との関係性を私は以下の図のように考えています。

-
インクルージョン(包括性)
-
多様性に配慮し,可能な限り全ての人の参加を保証する
-
ユーザービリティ
-
製品を使いやすく設計すること
-
人間中心設計(HCD)
-
使う人の観点でものを作るためのしくみ
-
HCDが達成されるとユーザービリティが高まり,UXが向上するといえる
-
-
-
アクセシビリティ
-
障害のある人が等しく利用できる
-
ユニバーサルデザイン
- ユニバーサルデザインにそって作られたものはアクセシビリティが高くなるともいえる
-
バリアフリー
- アクセシビリティはバリアフリーとアプローチは違うが目指すところは同じ
-
UI/UX
- アクセシビリティのガイドラインを満たすことによって,それがユーザービリティの向上につながり「UXが向上する」といえる
-
-
その他
-
ダイバーシティ(多様性)
- 多様な人が差別なく集まっている状態
-
エクイティ(公平性)
- 誰もが活躍できる環境や機会を提供すること
-
-
アクセシビリティとユーザビリティをすべて包括したものがインクルージョンで、その中にはさらにユニバーサルデザインやバリアフリー、UX/UI、ダイバーシティ、人間中心設計なども含まれています。 ユニバーサルデザインもなるべく多くの人が使いやすい状況を作ることであり、アクセシビリティと共通してる部分もありますが、レベルは少し違う。ユニバーサルデザインに則ってつくられたものはアクセシビリティも向上していきますが、アクセシビリティのほうが根底にあるのではないでしょうか。 そして、アクセシビリティを高めることでユーザビリティも高まり、いろんな人がコンテンツを利用できるインクルーシブな状態になるといったふうに、すべては関連していると考えています。
WebアクセシビリティとUX(ユーザーエクスペリエンス)の関係
インタビュアー: では、構成要素を理解した上で、Webアクセシビリティが担保されたサイト構築のためにはどんな対応が必要でしょうか?
柏野: まず、どのレベルでWebアクセシビリティの達成を目指すのかという基準が必要ですね。W3Cは「WCAG(Web Content Accessibility Guidelines)2.0」でWebアクセシビリティの達成基準を「A」「AA」「AAA」の3段階としています。サイトごとに目標とする達成基準を決め、実際にWebサイトのデザインやコーディングを進めていくことになります。
Webアクセシビリティ対応の例
-
色覚に問題のある方にも見やすい適切な配色やコントラスト
-
読み上げ機能に対応したページ構造の最適化
-
タイトルや見出しが見やすい適切なレイアウト
-
幅広い機種/通信環境下でも快適に見られる配慮
インタビュアー: 誰にでも見やすい、使いやすいサイトとなると、どうしてもデザイン的に制限が多くなったり、オリジナリティが出しにくくなるのではという懸念があるのですが。
柏野: 確かに、最上級の「AAA」を達成するためにはさまざまな条件の達成が必要ですが、ターゲットとコンセプトに応じたアクセシビリティの設定をバランスよく考えることで、アクセシビリティを担保しながらもクリエイティブとの両立は十分可能だと考えています。 例えば若い世代がターゲットのサイトで高齢者向けのアクセシビリティ対応ばかりを考えても、的外れなものになってしまいますよね。反対に装飾や技術だけにこだわって、アクセシビリティが犠牲になってしまってもよくない。 重要なのは、ターゲットやコンセプトとWebアクセシビリティレベルの達成度とを天秤にかけながら、そのサイトに適したバランスを探っていくことです。
インタビュアー: Webアクセシビリティとクリエイティブのバランスが重要ということですね。
柏野: そうですね。Webアクセシビリティが最低限担保されたうえで、Webサイトがユーザーに快適と感じさせる反応や動作を返したり、視認性/可読性の高いグラフィックとレイアウトで、ストレスなく目的のコンテンツに到達できるようなクリエイティブを実現することで、より高いUXを提供することができるといえます。 ところで、Googleでは「良いUXをもたらすコンテンツの特徴」として定めている4つの概念があります。

-
Usable(使いやすい)
-
Equitable(公平である)
-
Enjoyable(楽しめる)
-
Useful(便利である)
ユーザー体験を高めるコンテンツというのは、使いやすく、公平で、かつ楽しくて便利なものであると定義されているのですが、これがつまりアクセシビリティが担保されていてユーザビリティが高く、あらゆる人が使える状況で、さらにクリエイティブ的にもしっかりしているという状態に当てはまるのではないでしょうか。
インタビュアー: では、Webアクセシビリティは不可欠なものとして対応すべきであると同時に、よりよいUXをもたらすものとしてもさらに重要になりそうですね。
柏野: はい。とはいえ、アクセシビリティさえ担保されていればユーザー体験を高められるわけではなく、先ほどもお話ししたように重要なのはバランスです。今後のサイト構築にはWebアクセシビリティを根幹としながら、それこそあらゆる要素を包括的に考えることが必須になっていくと思います。 西川コミュニケーションズとしても、ターゲットに応じた適切なクリエイティブと技術の採用を考えながら、アクセシビリティとクリエイティブを両立したサイトの構築を進めていければと考えています。
インタビュアー: ありがとうございました。では次回はWebアクセシビリティをいかに向上させるかを詳しくお聞きします。
西川コミュニケーションズに関するお問い合わせへのリンク(てんどっくポータル外部のサイトに移動します)
インタビュイー
柏野 佳
- 西川コミュニケーションズ
- デジタルトランスフォーメーション・サービス
- UI / UX クリエイティブ・ディレクター
- 印刷会社・デザイン事務所を経て西川コミュニケーションズ株式会社で流通・小売業をクライアントに、WEBサイトからインストアデザインまで制作物全般のクリエイティブ開発に携わる。現在はDX事業部でデジタルトランスフォーメーションにおけるクリエイティブを統括し、UI/UX、Webアクセシビリティの開発・提案を行う。